Nieuwsbrieven die worden geopend op een smartphone worden volgens eye tracking onderzoek anders gelezen dan nieuwsbrieven op een computerscherm. Daarom is alleen een responsive design niet genoeg voor een succesvolle mobiele nieuwsbrief.
Op smartphones worden nieuwsbrieven sneller geopend dan op desktop, maar er wordt ook vluchtiger doorheen gescrold omdat ze vaak onderweg worden gelezen. Afbeeldingen krijgen hierdoor meer aandacht dan tekst. Als we nieuwsbrieven op de computer lezen, is dat meestal vanuit huis of op het werk, waar er meer tijd is om te lezen en het scherm groter is. Daarom worden teksten op desktop beter gelezen dan op mobiel. Er wordt in nieuwsbrieven die worden gelezen op een computer ook meer geklikt, waardoor ze sneller hun call-to-action doel bereiken dan nieuwsbrieven op mobiel. Dit kwam naar voren uit onderzoek van de Data Driven Marketing Association (DMMA) naar e-mailnieuwsbrieven van 11 Nederlandse organisaties. In het onderzoek werden 50 respondenten ondervraagd en werden hun oogbewegingen gevolgd met een eye tracker tijdens het lezen van de nieuwsbrieven.
Niet responsive maar adaptive
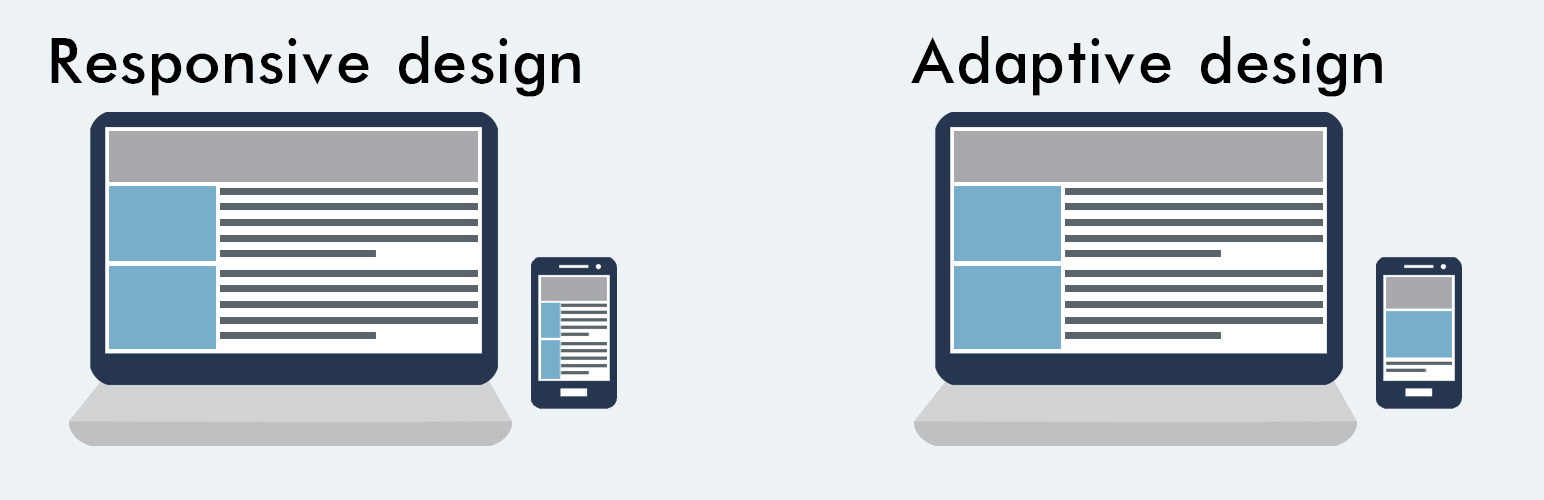
Bij responsive nieuwsbrieven verandert de content in de nieuwsbrief mee met het formaat van het scherm. Wanneer de mail aan het scherm is aangepast is deze in principe leesbaar op mobiel, maar dat maakt hem nog niet prettig te lezen voor mobiele ontvangers. Hiervoor moet een adaptive design worden toegepast, waarbij niet alleen het formaat van de content maar ook de inhoud wordt aangepast. Dit houdt in dat de lengte van de alinea’s en de koppen, het aantal artikelen en de volgorde van de artikelen worden afgestemd op het leesgedrag, afhankelijk van het apparaat waarop de nieuwsbrief wordt geopend. Een nieuwsbrief die is geoptimaliseerd voor mobiel heeft dus minder artikelen en kortere teksten, en de focus ligt op de afbeeldingen.
Meer tips voor een goede mobiele nieuwsbrief
Vooral naar het bovenste gedeelte van de nieuwsbrief wordt lang gekeken. Daar beslissen mensen of mail voldoet aan hun verwachtingen. Zorg hier dus voor korte uitdagende koppen en aantrekkelijke afbeeldingen die bij de artikelen passen, dit motiveert de ontvangers om de tekst te lezen. Veel informatie over verschillende onderwerpen verslapt de aandacht, daarom is een nieuwsbrief met een duidelijk thema beter. In het ontwerp zorgen een duidelijk begin en eind en onderscheid tussen de artikelen voor leesbaarheid. Kleur in een nieuwsbrief mag, maar gebruik dit voor koppen en buttons om de aandacht moeten trekken en houdt de achtergrond neutraal.